
www.gemeinde-michendorf.de - Die private Webseite für die Ortsteilen Michendorf, Wildenbruch, Langerwisch, Wilhelmshorst, Fresdorf und Stücken
Webkartographie
Arbeiten mit Ebenen
| Einblenden | Ausblenden |
|---|---|
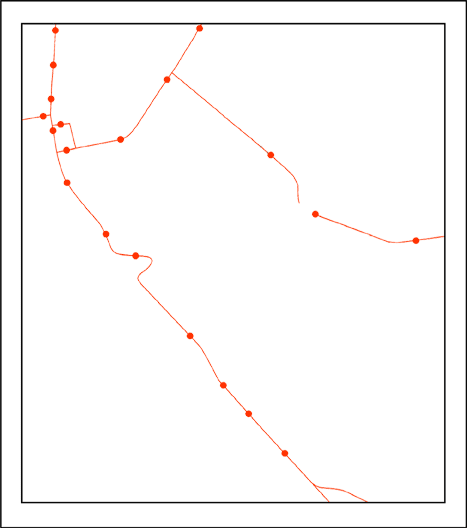
| Verkehrslinien | Verkehrslinien |
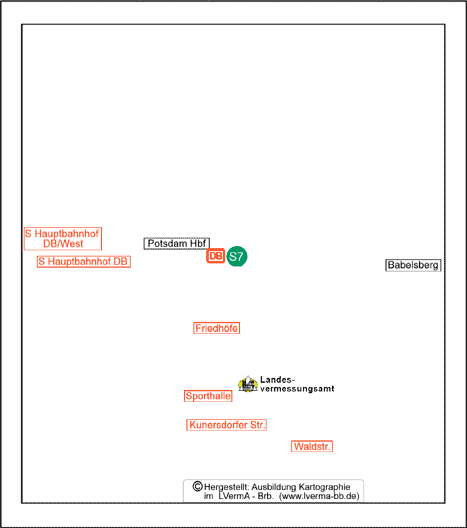
| Haltestellen | Haltestellen |
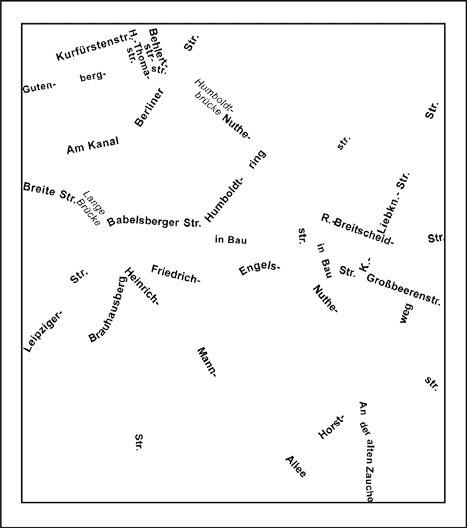
| Straßennamen | Straßennamen |
 zur Erläuterung zur Erläuterung |
|
    |
Info 1: Die Ebenenfunktion sowie die Bildanzeige der Erläuterung arbeiten mit JavaScript! Sollten Sie JavaScript deaktiviert haben, weshalb auch immer, können die Funktionen in ihrem Browser nicht angezeigt werden!
Info 2: Die neue Generation von Browsern wertet JavaScripte mit sich öffnenden Einblendungen, Fenster, als aktive Inhalte, die je nach ihrer Sicherheitseinstellung, vom Browser geblockt werden können.
Info 3: Die absolute Positionierung ist über eine zentrierte Tabelle, in der sich die Ebenen befinden geregelt. Die Ebenen erhalten die CSS-Formatierung: position: absolute; left: auto; ![]()
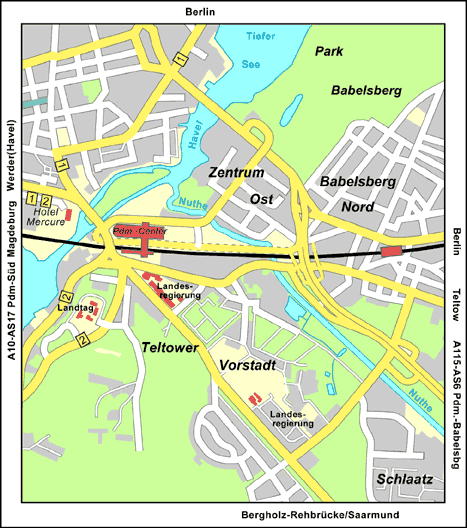
Prinzip:
Es werden mehrere Bilder benötigt. Das Grundlagenbild beinhaltet den Mindestinhalt der benötigten Karte, die anderen Bilder bilden die einzelnen
Ergänzungen, wobei der Rest jedes Bildes transparent ist. Dadurch können mehrere Bilder, wie Folien übereinander gelegt werden. Über einen
JavaScript wird nur das Grundlagenbild sichtbar, die anderen Bilder werden ausgeblendet aber über den BODY vorgeladen. Die einzelnen Bilder müssen die gleiche
Größe haben und werden über den DIV Tag absolut übereinander positioniert. Über onclick werden Ebenen ein- und ausgeblendet, gesteuert
wieder durch einen JavaScript. Realisiert mit Macromedia Dreamweaver 4 und Adobe Photoshop 6.0

so wird's gemacht ab: Macromedia/Adobe Dreamweaver 4
1. Legen Sie sich eine Frameseite mit einen linken und rechten Frame an
2. Erstellen Sie die linke- und rechte HTML Seite.
3. Öffnen Sie im Dreamweaver die Frameseite und gehen Sie in die Entwurfsansicht
4. Erstellen Sie erst die rechte Ebenenseite und anschließend die linke Steuerungsseite
- Rechte Seite des Frames - Einfügen der Ebenen
- Ebenen Palette öffnen (Fenster/Ebenen) "Überlappung verhindern" darf nicht aktiviert sein
- aus der Objektpalette "Ebenen" wählen (Cursor wird zum Kreuz)
- mit der Maus Fenster auf der Arbeitsfläche aufziehen (für die eizusetzende Karte)
- in der Ebenenpalette wird automatisch ein Name und die Nr. für die Ebene vergeben (durch Doppelklick auf den Namen kann ein individueller Namen vergeben werden)
- aus Menü "Einfügen/Bild" wählen
- aus dem sich öffnenden Verzeichnis das Bild auswählen, das als erstes angezeigt werden soll (ist das Bild nicht in der Ebenenumrandung - das Bild mit der Maus in die Ebenenumrandung ziehen)
- für jede weitere Ebene Punkt 2 bis 6 nacheinander wiederholen
- in den Quelltext umschalten
- alle Ebenen in der Position angleichen (Pixelwerte müssen gleich sein - left, top)
- alle Bilder in der Größe angleichen (Pixelwerte müssen gleich sein - width, height)
- Ein- bzw. Ausblenden der Ebenen steuern
- legen Sie eine Tabelle mit einer Spalte und mehreren Zeilen an
- tragen Sie die Wörter für das Ein- und Ausschalten der Ebenen in die Tabelle ein
- machen Sie aus jedem Zelleninhalt (Text) ein Link (<A>Straßennamen zuschalten</A>)
- klicken Sie in den Link - in der VerhaltensPalette muß "<A> Aktionen" ausgewählt sein
- klicken Sie auf das + Zeichen in der VerhaltensPalette
- wählen Sie "Ebenen ein- ausschalten"
- in dem sich öffnenden Fenster die zu bearbeitende Ebene anklicken
- Einblenden bzw. Ausblenden wählen
- mit OK bestätigen
- um ein Anzeigen als Link zu erreichen müssen Sie dem <A> Tag noch ein "Blindlink" verpassen <A href="#">
- um einen schnelles Erscheinen der transparenten Bilder im Web zu gewährleisten ist es nötig diese Bilder im Hintergrund vorzuladen. Dazu gehen Sie im Quelltext in den BODY Tag (in der VerhaltensPalette muß "body Aktionen" aktiv sein)
- klicken Sie auf das + Zeichen in der VerhaltensPalette
- wählen Sie "Bilder vorausladen"
- in dem sich öffnenden Menü wählen Sie die entsprechenden Bilder aus (mit + Taste werden Bilder zugefügt)
- mit OK bestätigen, die entsprechenden JavaScripte werden automatisch von DreamWeaver in den Quelltext eingefügt!